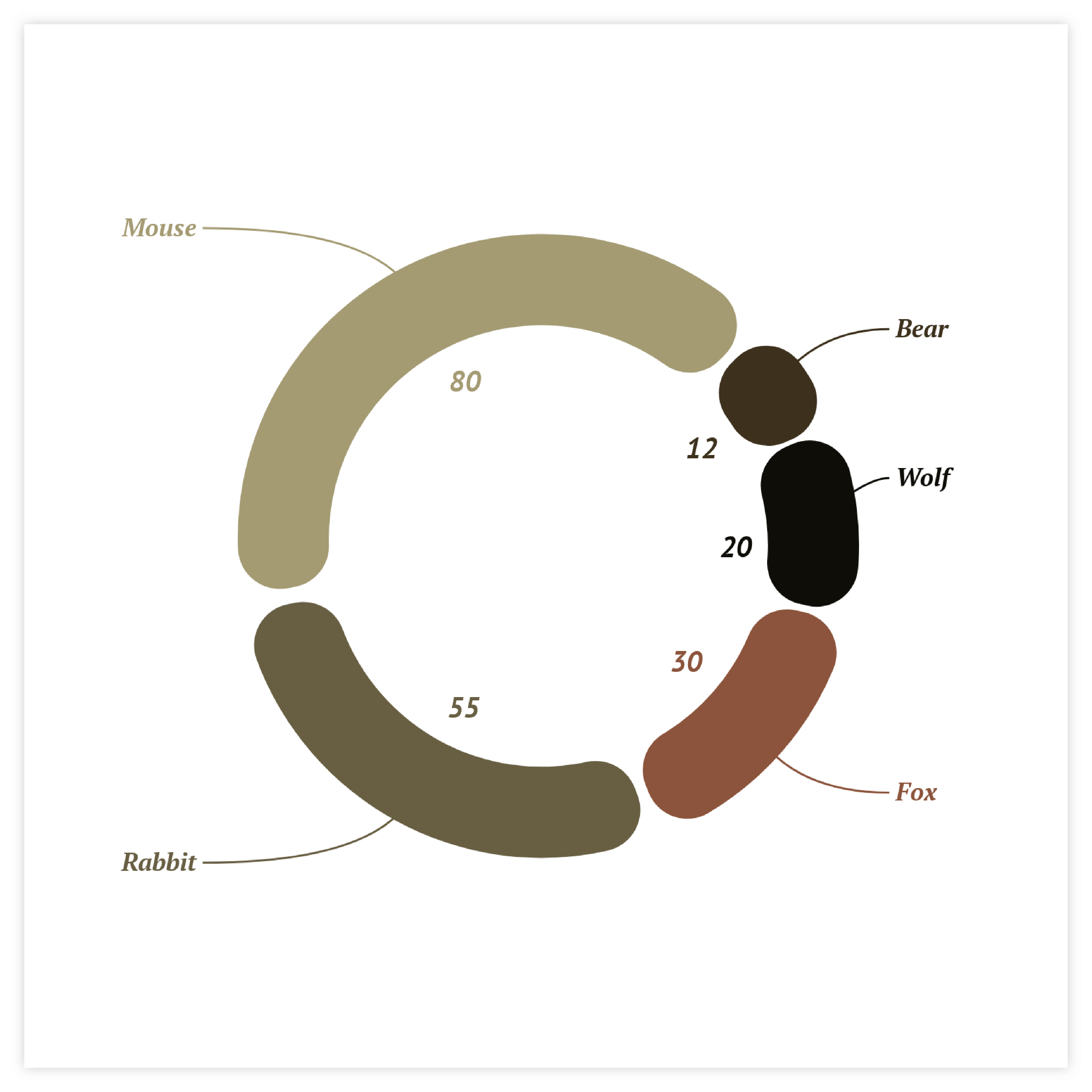
Donut chart
DATYLON > CHART LIBRARY > DONUT CHART
What is a donut chart?
This relative approach of comparing a part to a whole is key to understanding how to use a donut chart. If the focus of the visualization is on comparing values accurately between categories, it’s better to use another chart type.
A donut chart works best with only a few categories, otherwise, the chart becomes an unreadable clutter. It is also very suitable when one category is very big or very small compared to the other categories. But if the differences between the categories and thus between the slices are small and not easily recognizable, another chart - for example a bar chart - is much better suited.
The data-ink ratio of a donut chart is better than that of a pie chart and the data is depicted by the length of the sectors, rather than the surface, which is easier to interpret. Another advantage of a donut chart is that the space in the center can be used to add a title or a significant value derived from the data. This can be done by using a Datylon text object.
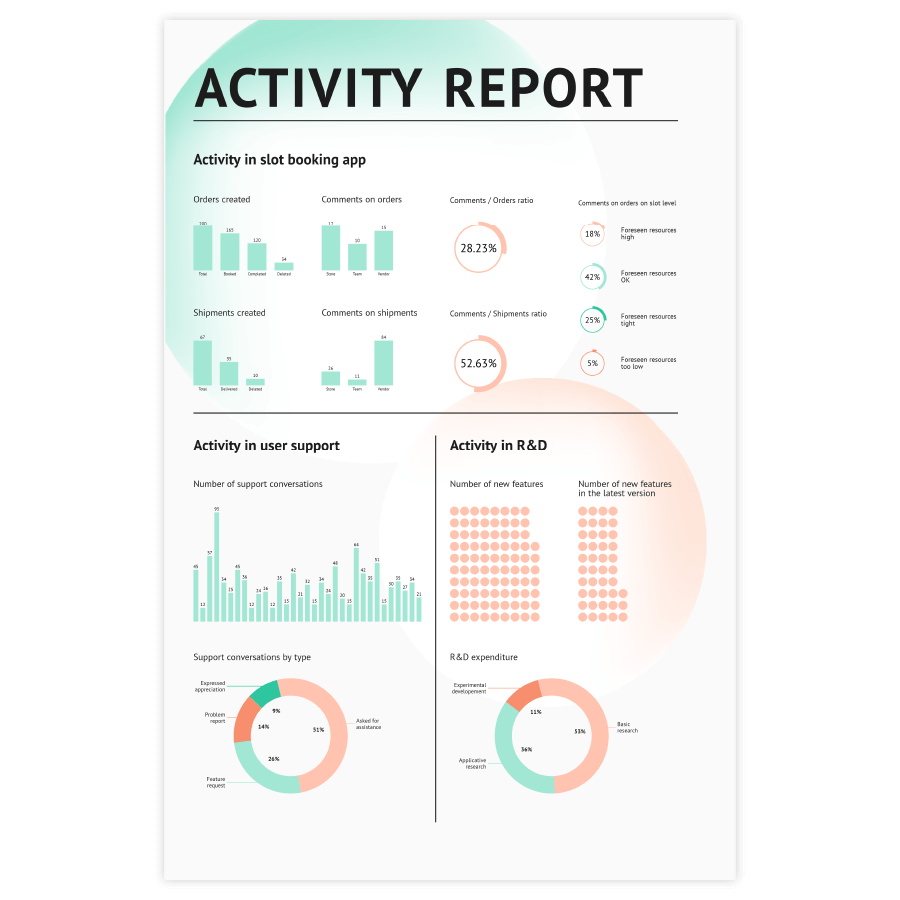
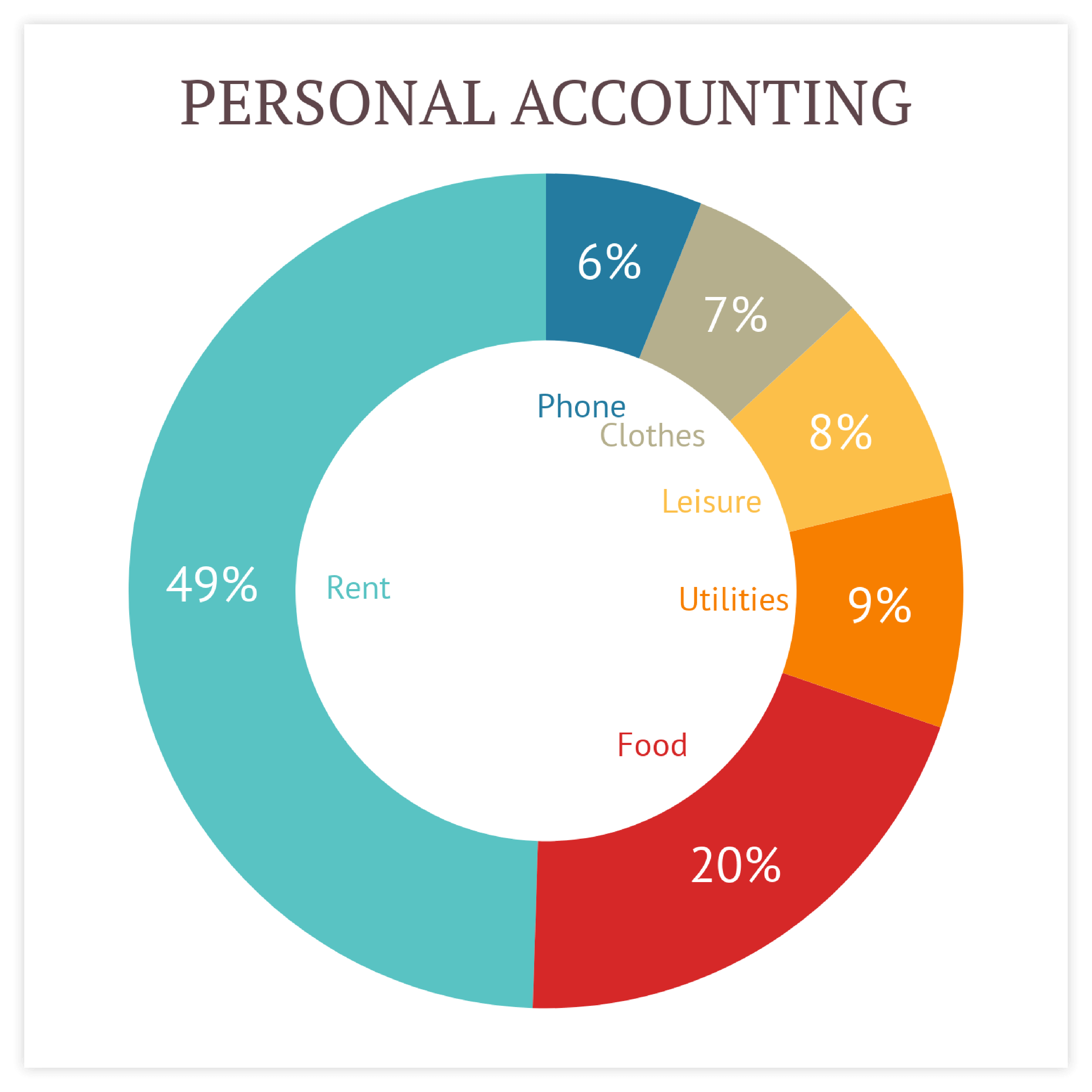
Donut chart examples & inspiration
Scroll and click on the images below to find inspiration samples of donut charts. With your Datylon account, you can use these designs, customize them and update them with new data. Or start designing your very own donut chart!
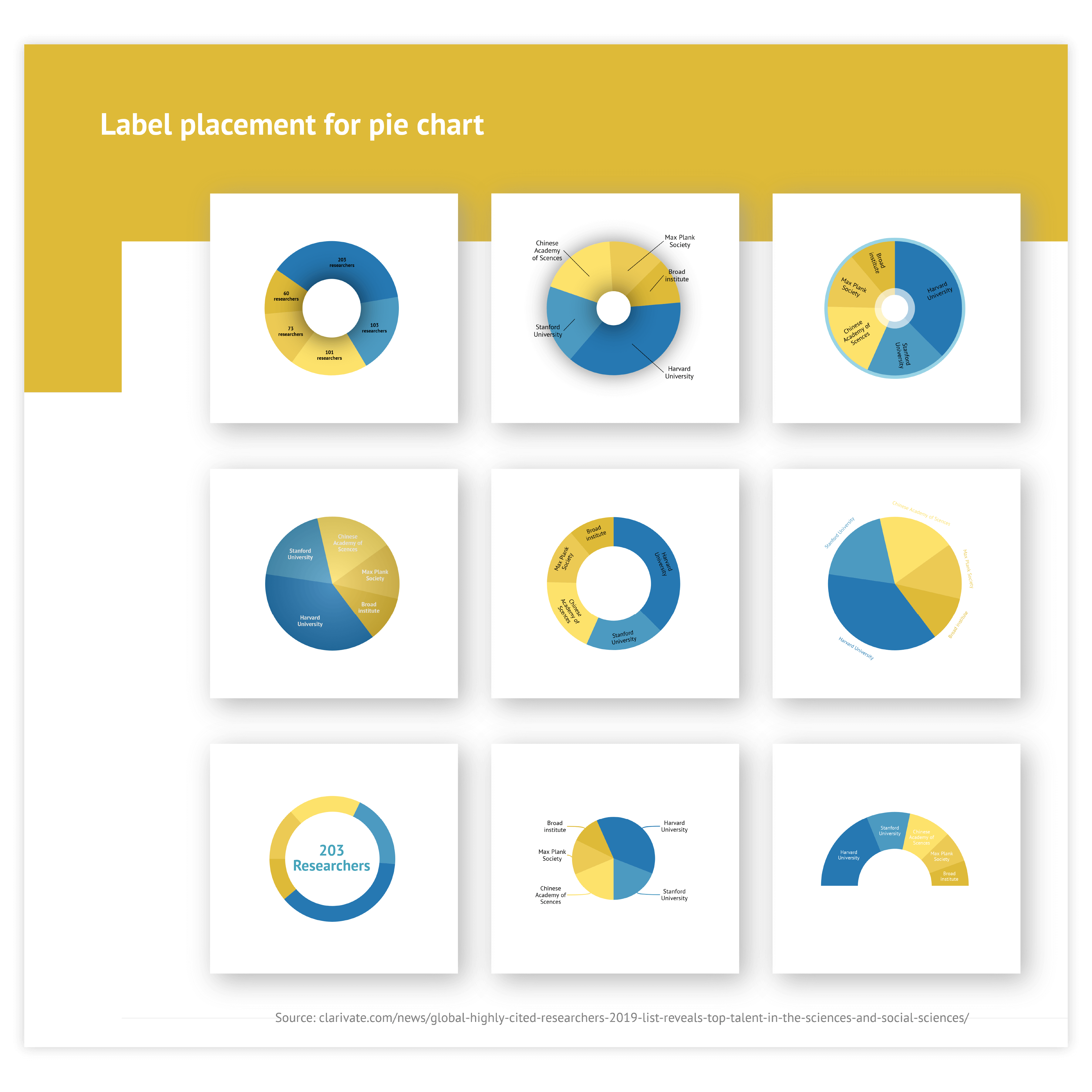
Variations of donut charts
The charts below are variations on a donut chart. To learn how to make them with Datylon, check out the pie chart user documentation in the Datylon Help Center.
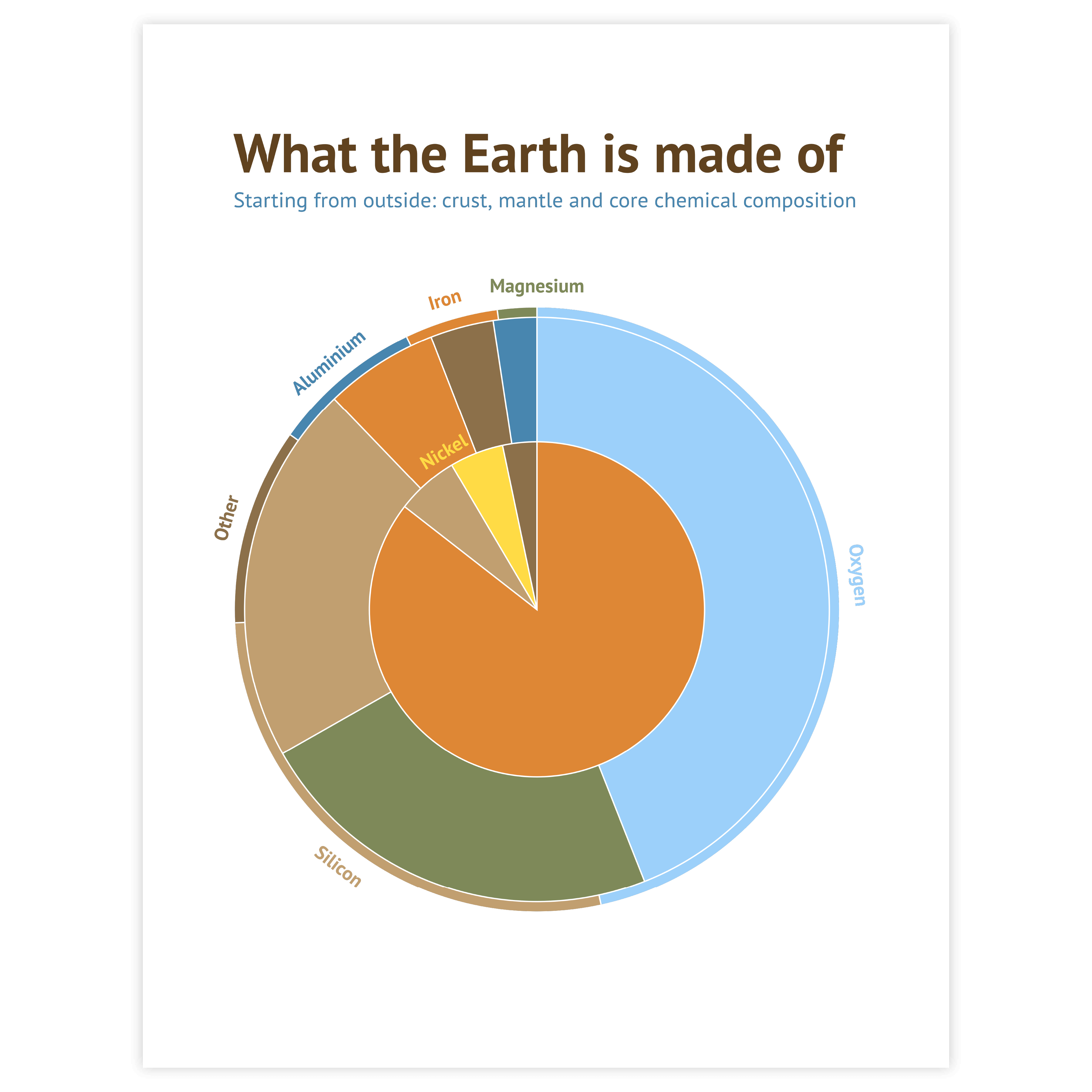
Pie chart
This is, of course, the full version of a donut chart and its predecessor. Technically, the only visual difference is the absence of the empty hole in the middle of the pie chart. While the donut chart communicates the data through sector area, in the pie chart the angle could also be a reference.
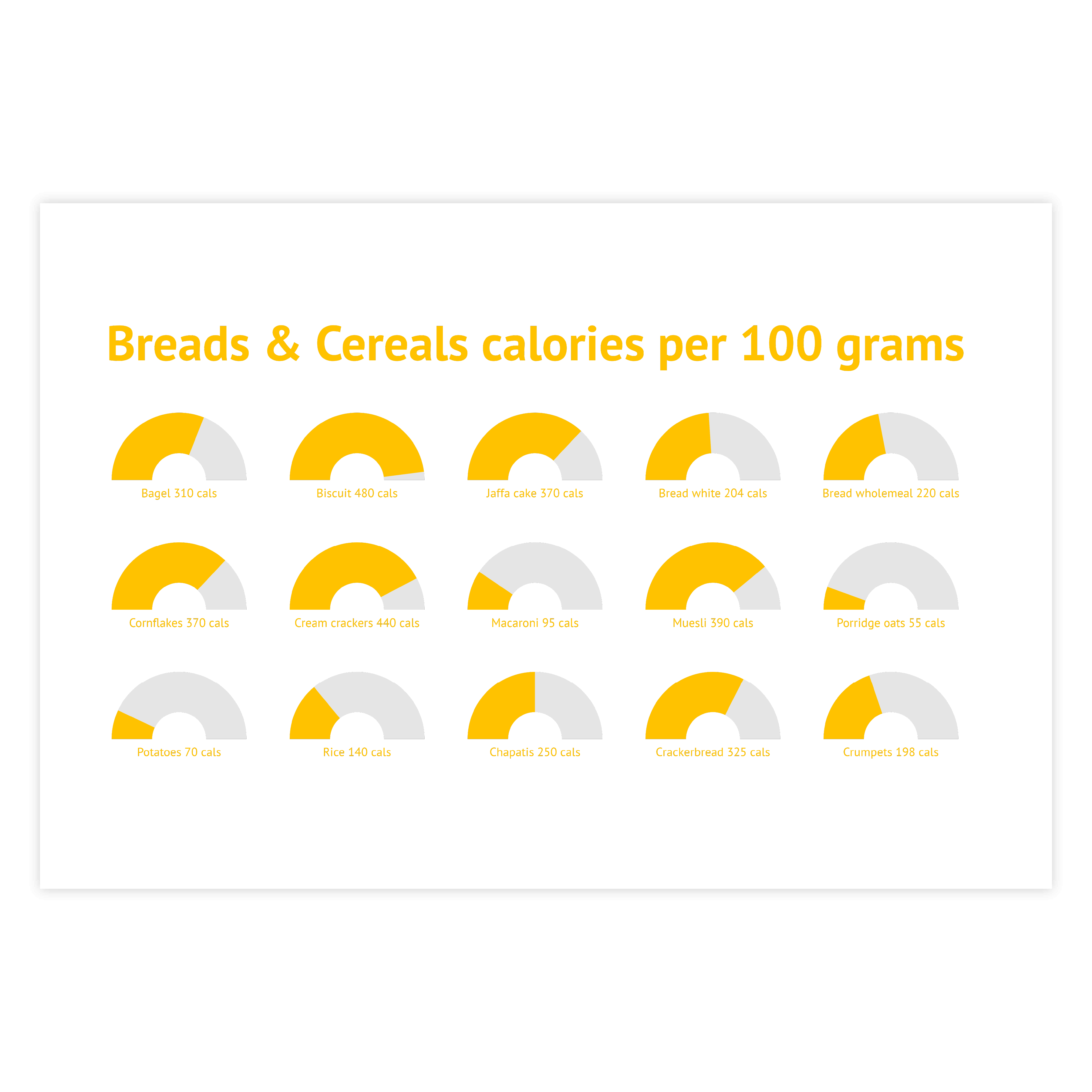
Semicircle pie/donut chart
This chart operates similarly to a standard pie or donut chart, except that the combined values of all categories form a semicircle instead of a complete circle. It can serve as a foundation for creating a gauge chart by using the slices to show progress or by adding a pointer.
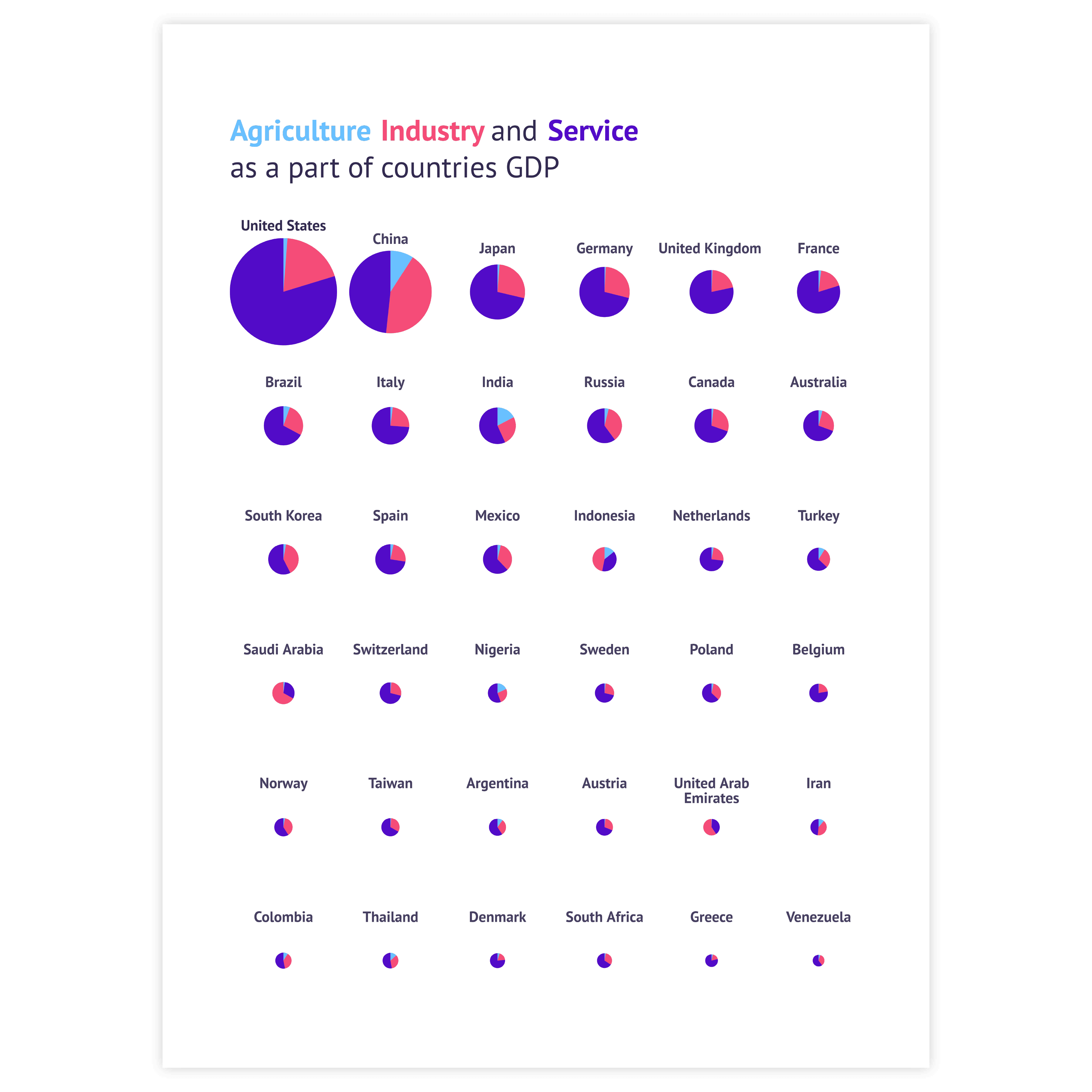
Alternatives for a donut chart
Substitute your donut chart if any of the charts below when you want a visual alternative that still shows a part-to-whole relationship at a certain point in time.
Pro tips for designing a donut chart
Learn how to improve the readability and visual appeal of your donut chart
Coloring
There are different ways to color a donut chart. When using a legend, you can color categorically: every slice gets a distinct color and equals one category, but the hue of the colors needs to be different enough to easily switch your view from legend to donut chart. You can also give all slices the same color. That way only the size of the slice communicates the data. This results in a calmer and balanced look. Or you can double encode the values by coloring the donut numerically: the value of the slice drives the saturation of the color.
Read moreSorting
Sorting your slices in ascending or descending order and starting them at 12 o’clock might help the user to read the data. There is no real scientific proof for this but it is the natural way we read a clock and it also results in a calmer design.
Read moreLabeling
You can apply a categorical label directly or via a legend. In general, direct labeling is preferred. That way your eyes don’t have to go back and forth between slice and legend. (Our tool offers a lot of direct label options to optimize the placement of the labels.) However, if your donut chart is colored categorically and the space around the donut is too small, using a legend is a perfect way to make the donut chart design calmer. Value labels are usually applied directly to the slices.
Read moreData-point styling
You can emphasize a viewpoint or an analysis angle by applying data point styling to a certain slice. Differentiating the color, the label styling, and the size of a slice attracts the attention of the viewer to the point you want to highlight. Attention: be aware that some data point styling options, like increasing the radius of a slice or pulling the slice out of the donut can distort the translation of the data.
Read moreRest category
If your data contains a ton of categories, there is still a way you can use a donut chart. If the data allows it, and if it suits the message you are trying to convey, you can combine all small categories into one ‘other’ category and label it as such. This does not work for all datasets. Ideally, the ‘rest’ category is not bigger than the next to last category and the total number of categories is not much bigger than 5.
Read more